甜橘子,专注成都网站制作网站设计与营销型网站建设与优化
QQ :532337155
电话:028-86922220

这篇文章将为大家详细讲解有关CSS3如何实现3D开门动画效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。 这篇文章将为大家详细讲解有关CSS3如何实现3D开门动画效果,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获
创新互联专注为客户提供全方位的互联网综合服务,包含不限于网站建设、成都网站设计、宜丰网络推广、成都小程序开发、宜丰网络营销、宜丰企业策划、宜丰品牌公关、搜索引擎seo、人物专访、企业宣传片、企业代运营等,从售前售中售后,我们都将竭诚为您服务,您的肯定,是我们最大的嘉奖;创新互联为所有大学生创业者提供宜丰建站搭建服务,24小时服务热线:18980820575,官方网址:www.cdcxhl.com
效果如下视频:
配上开门的音效效果更棒!
您可以狠狠地点击这里:CSS3 3d变换实现带音效的的单门开门效果demo
开门效果实现的关键
示意CSS代码如下:
.door-frame {
perspective: 1200px;
}我们的门需要设置为3D变换样式,否则效果回是平面的,会比较生硬,同时设置背后不可见,以符合现实认知。
示意CSS代码如下:
.door {
transform-style: preserve-3d;
backface-visibility: hidden;
}此时,我们只要通过CSS或者JS改变门元素的rotateY变换角度值,开关门效果就有了。
例如,上面的单门开门效果,默认状态下,关闭,此时rotateY角度是0deg,同时是右开门,于是可以设置transform-origin为left,也就是们的左边缘为轴:
.door {
transform: rotateY(0deg);
transform-origin: left;
}当门完全打开,则角度是90度,CSS表示为:
.door {
transform: rotateY(-90deg);
}效果就实现了,核心就这么简单。
如果理解上还是有些云里雾里,可以参见我之前访问量较高的一篇文章:“好吧,CSS3 3D transform变换,不过如此!”
开门效果实现的难点
其实就最终效果实现而言,难的其实不是开关门动作本身,而是门的3D效果的实现,本质上就是实现一个立方体效果,只不过这个立方体比较扁而已。
对于CSS3 立方体效果的实现,我的技巧是这样的:
还记不记得小时候我们玩折纸的手工,是如何从2d平面变成3d立方体的呢?

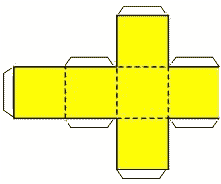
我的实现步骤也是这样,首先,先把平面效果实现好,示意图如下(由于是半开门,我们只需要4个面就好了):

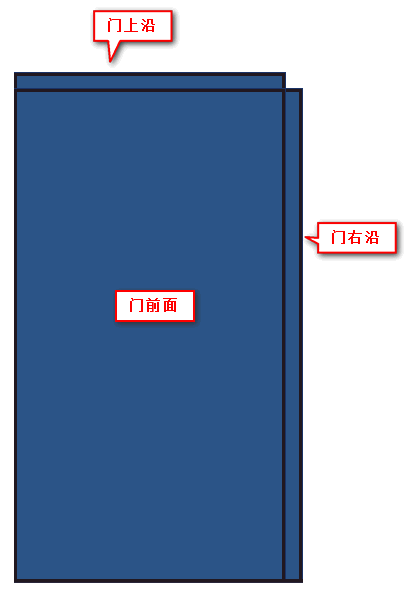
然后,脑中脑补空间结构,要想变成3D效果,则上边沿需要沿着水平线超视觉方向折叠过去90度,右边沿沿着垂直线超视觉方向折叠过去90度。
这种行为动作用CSS 3D变换语言描述就是rotateX(90deg)和rotateY(90deg)。
由于CSS中元素默认的transform变换中心点是中心,因此,上面直接旋转还不行。要么我们修改transform-origin位置,要么元素的中心提前偏移到门边缘的变换轴上。
于是,三两下,我们3D效果就有了。具体可参见demo页面源代码,很好的学习案例素材。
办公室或者书房的门是单门,深府大院的门都是双门,例如著名的小学生动画柯南中的那个门。
既然单门效果可以实现,双门自然也不在话下,效果如下视频:
同样的,上面截屏视频没有音效,如要真实感受开门的冲击,您可以狠狠地点击这里:CSS3 3d变换实现带音效的的双门开门效果demo
实现原理和上面单门效果大同小异,就不赘述。
这里的开门动画完全使用CSS3 transition过渡实现的,和一开始demo有所区别,一开始demo是定时器不断改变rotateY角度实现的。都是可以的,看君所需。
关于“CSS3如何实现3D开门动画效果”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。